Se ha hablado mucho sobre el Server-Side Tagging (SST) en Google Tag Manager desde que Google lo introdujo en 2020. Algunos dicen que es el futuro de la analítica, y puede que lo sea. Aunque hay algunos contratiempos, esta nueva modalidad tiene muchas ventajas. La intención de este post es hacer una introducción del SST más que una guía completa de cómo hacerlo, que seguramente podrá encontrar por ahí.
Así que vamos a ello.
Client-side Tagging. La manera tradicional
Todos sabemos que para crear buenas campañas de marketing necesitamos recopilar datos sobre lo que hacen nuestros usuarios en nuestro sitio web. Para ello utilizamos etiquetas, que en esencia son fragmentos de Javascript. Estas secuencias de comandos nos permiten recopilar los datos que tanto necesitamos para Google Analytics, Facebook Pixel y otras herramientas de terceros que podamos estar utilizando.
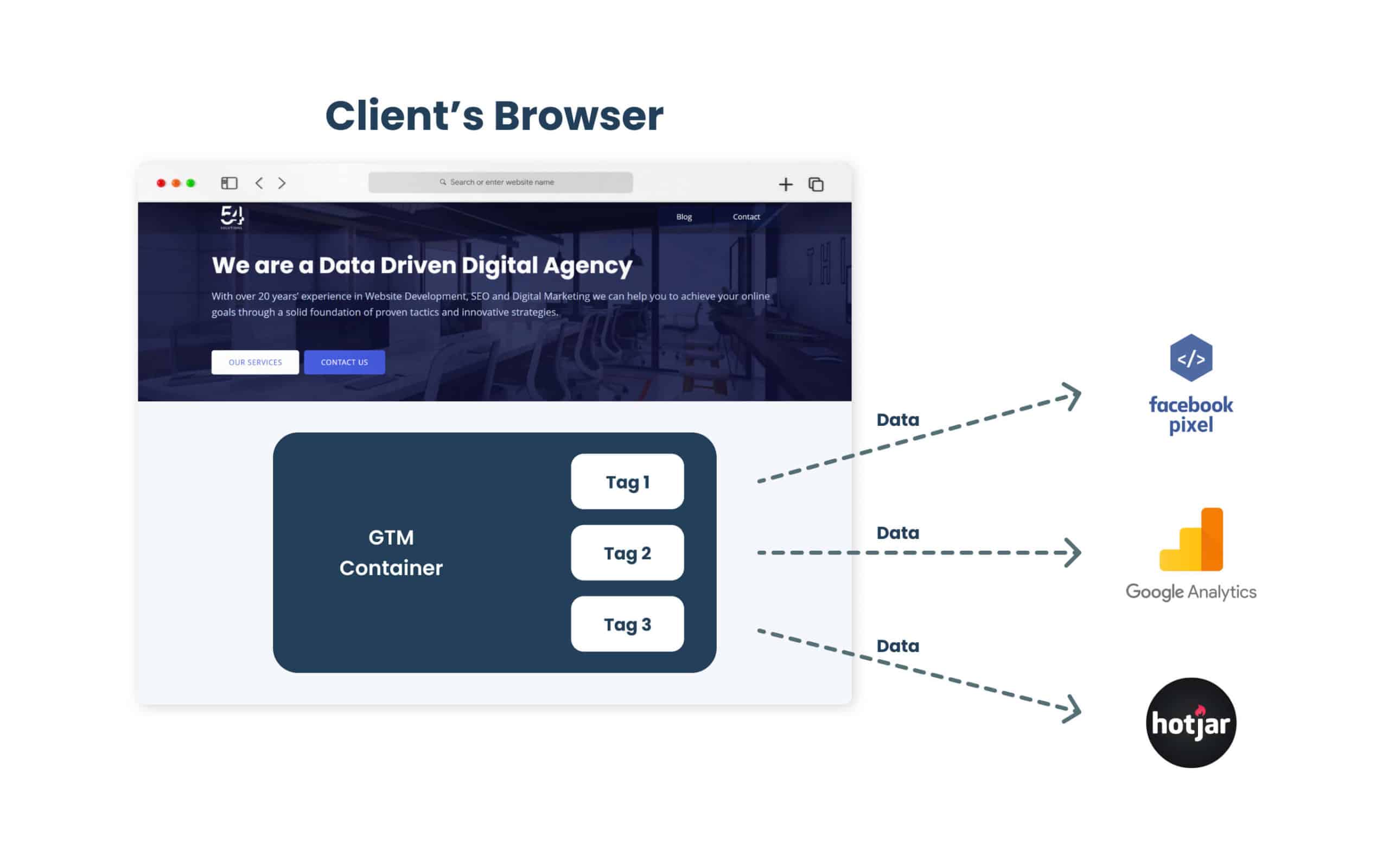
Normalmente, esto se hace mediante un contenedor web que se ejecuta en el navegador de nuestro cliente (también conocido como el client-side), lo que significa que los datos se recopilan y procesan en el navegador que nuestro cliente utiliza para visitar nuestro sitio web.
Un ejemplo de ello es Google Tag Manager. Si alguna vez ha instalado Google Tag Manager en un sitio web, se habrá dado cuenta de que necesita insertar un script (el contenedor) en el HTML de su sitio. Por lo tanto, esto significa que el contenedor vive en su sitio web.
Cuando nuestros clientes (usuarios) interactúan con nuestro sitio web, las diferentes etiquetas que hemos configurado se activan y comienzan a recopilar datos. A continuación, los datos se envían desde el navegador del cliente a las distintas partes que los necesitan.
Advertencia: hay una nueva función SST en los contenedores GTM denominada «Clients», por lo que no debe confundirse con el concepto de Client-side, es decir, el navegador que utiliza el cliente.

Como puede ver, su contenedor vive en el propio sitio web y, desde allí, los datos se envían a distintas partes. Una de las desventajas de la forma antigua es que todos y cada uno de los scripts tienen que cargarse en la página y esto no es bueno para la velocidad y la experiencia del usuario.
Server-Side Tagging: La nueva forma mejorada.
SST es una forma mejorada de realizar un seguimiento del comportamiento de nuestros usuarios en distintas plataformas y dispositivos con Google Tag Manager, que utiliza nuestro propio servidor para recopilar y procesar los datos en lugar de utilizar el navegador de nuestro cliente. Este nuevo modelo aumenta la seguridad y mejora la experiencia del usuario. La idea central de SS GTM es que, en lugar de que su contenedor viva en el navegador, se ejecute en su propio servidor. Lo que, a partir de ahora, significa que se ejecutaría en un proyecto de Google Cloud Platform. ¿Por qué este paso extra? Bueno, ya entraremos en el meollo del asunto pero, para empezar, esto significa que sólo tú puedes acceder a los datos en este servidor. Esto te da el control total de los datos. Tiene la opción de procesarlo antes de enviarlo a otro sitio.
El elemento diferenciador clave de SS GTM es la seguridad. Las etiquetas se construyen utilizando la tecnología Sandboxed Javascript, que elimina y restringe algunas características de JS para hacer seguro el entorno de ejecución. Esta nueva tecnología también permite establecer permisos y políticas para controlar el destino de los datos. Parece increíble, pero ¿cómo funciona?
Para empezar, puedes tener el dominio personalizado de tu propio servidor. En la forma tradicional de etiquetado, una vez recogidos los datos del sitio web, cuando se enviaban, por ejemplo, a Google Analytics, se enviaban al dominio google-analytics.com/collect. Ahora, puedes tener tu propio subdominio al que enviar los datos, por ejemplo, datos.tudominio.com. Esto tiene algunas ventajas que discutiremos más adelante.
- Las etiquetas son scripts JS que nos envían datos de eventos
- Los activadores disparan estas etiquetas en función de las condiciones de los eventos
- Las variables son marcadores de valores que se desean obtener.
Server Side GTM Clients
Este desafortunado homónimo añade un poco más de confusión. «Clients» en SS GTM son las partes del nuevo GTM que transforman las peticiones HTTP en un objeto de datos de eventos. Una vez que los datos se han transformado en eventos, nuestras etiquetas, disparadores y variables pueden trabajar con los objetos de datos con los que están acostumbrados a trabajar. En resumen, los clientes procesan y convierten los datos de las solicitudes HTTP en el objeto de datos de eventos que siempre hemos conocido.
Existen diferentes protocolos de medición para los distintos flujos de datos, la forma de clasificar todos estos datos es a través de los clientes. Estos procesan los datos, los convierten en eventos y los ponen a disposición de etiquetas, activadores y variables. Cada contenedor de servidor viene con dos clientes diferentes incluidos por defecto: Google Analytics 4 y Universal Analytics.
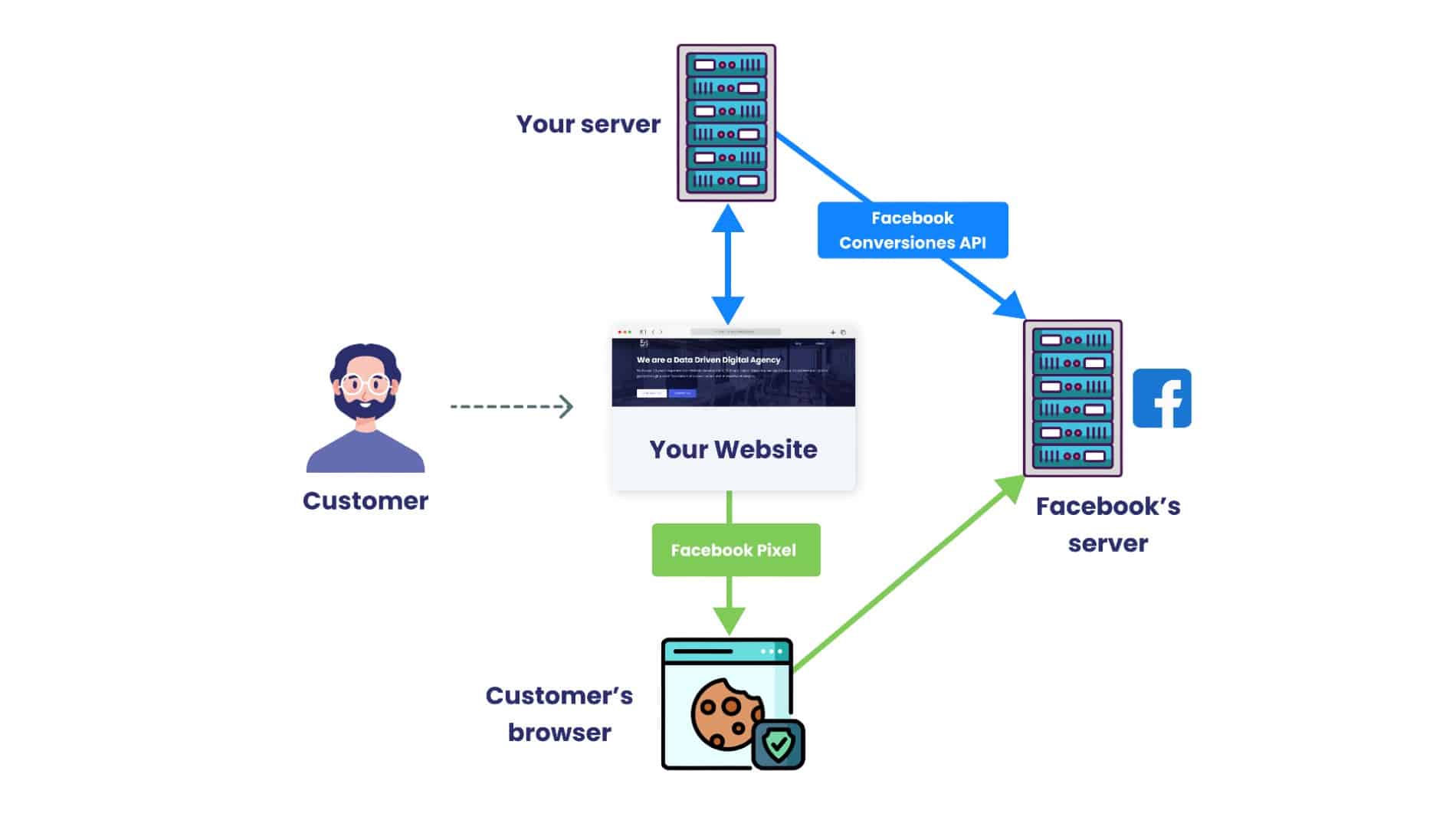
He aquí una ilustración de cómo funciona server-side tagging.

Como puede ver, el servidor funciona como intermediario entre los datos y terceros.
Ventajas de Server-Side Tagging
Bien, ahora que sabemos un poco cómo funciona SST, respondamos a la pregunta ¿por qué debería utilizarlo? Adoptar esta tecnología tiene muchas ventajas.
Reducción del tiempo de carga de la página
Todos somos conscientes de que cuanto más rápido cargue un sitio, mejor será la experiencia del usuario. Y también es bien sabido que cuantos más scripts tenga cargando en su sitio web, más lento será su sitio. Aquí es donde el etiquetado SS se pone interesante. Dado que todos los scripts del contenedor viven en el servidor y no en el navegador, es necesario ejecutar menos JavaScript en el navegador. Esto aumentará la velocidad del sitio web haciendo que sus usuarios estén más contentos en el proceso.
Control sobre los datos
First Party Cookies
El lado negativo de Server-Side Tagging
Hasta ahora parece que Server Side GTM es algo que todo el mundo debería utilizar, pero hay algunos contras que no deben tomarse a la ligera.