There has been a lot of hype regarding server-side tagging (SST) in Google Tag Manager since it was introduced by Google in 2020. Some say that it is the future of analytics, and it may very well be. Although there are a few setbacks, this new modality has a lot of advantages. The intention of this post is to make an introduction of server-side tagging more than a comprehensive how-to guide, which I’m sure you can find out there.
So let’s dive in.
Client-side Tagging. The traditional way
We all know that in order create good marketing campaigns we need to collect data about what our users are doing on our website. To do this we use tags, which in essence are snippets of Javascript. These scripts allow us to collect the data that we much need for Google Analytics, Facebook Pixel, and other 3rd party tools that we might be using.
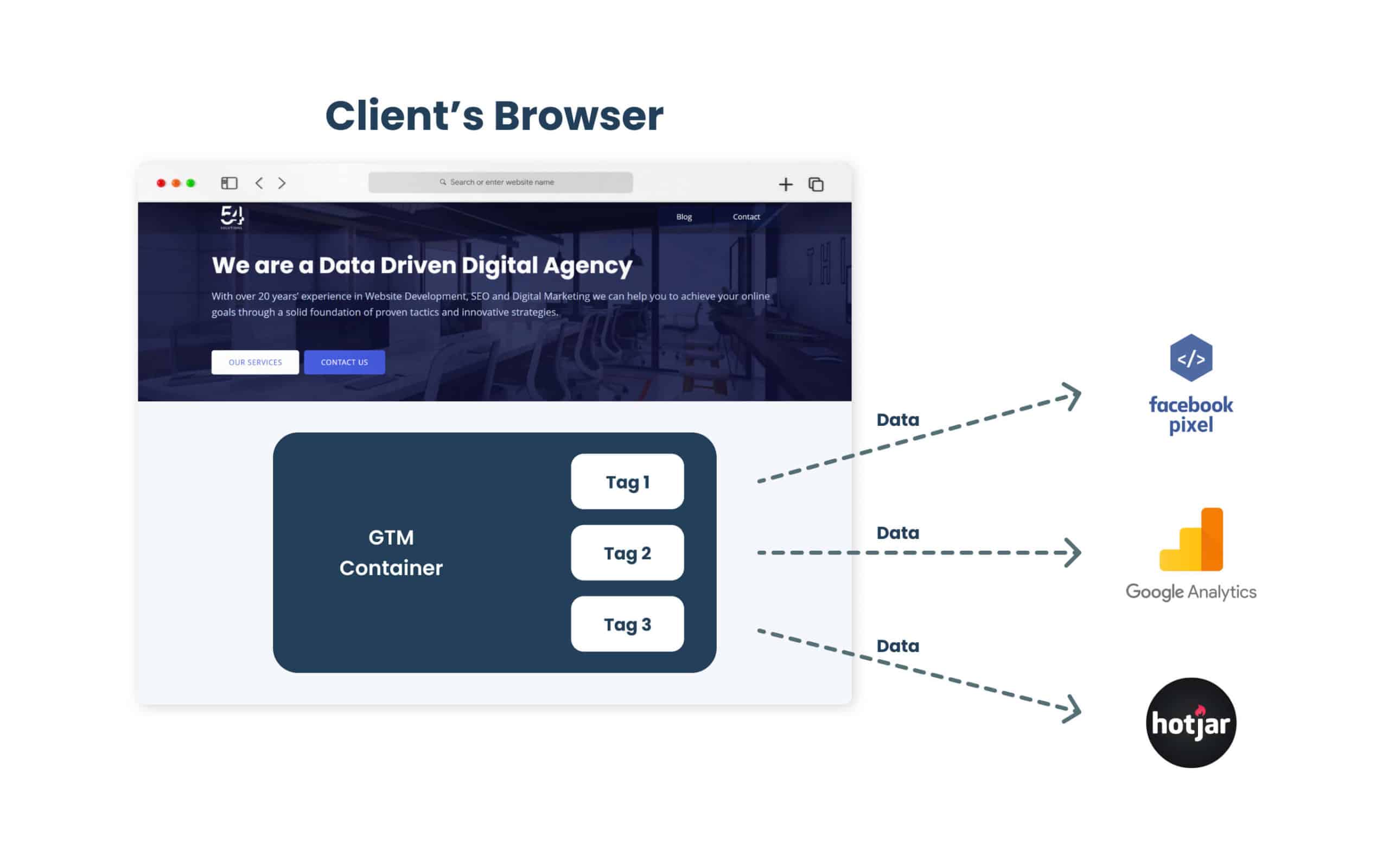
Typically, the way this has been done is by having a web container run in our client’s web browser (AKA the client-side), which means that the data is collected and processed in the browser that our client is using to visit our website.
One such example is Google Tag Manager. If you have ever installed Google Tag Manager on a website then you will have noticed that you need to insert a script (the container), in the HTML of your site. Hence, this means the container lives on your website.
When our clients (users) interact with our website, the different tags that we configured fire and start collecting data. The data is then sent from the client’s browser to the different parties that need it.
Warning: there is a new server-side feature in Server Side GTM containers called “Clients” so don’t get it confused with the concept of Client-side meaning the browser that the client uses.

Server-Side Tagging: The new & improved way.
Server-side tagging is an improved way of tracking our users’ behavior across platforms and devices with Google Tag Manager using our own server to collect and process the data instead of using our client’s browser. This new model enhances security and improves the user experience. The core idea of SS GTM is that, instead of having your container live on the browser, it runs on your own server. Which, as of right now, means that it would be running in a Google Cloud Platform project. Why this extra step you ask? Well, we will get into the nitty-gritty of it but, for starters, this means that the data can only be accessed by you on this server. This gives you full control of the data. You have the choice of processing it before you send it somewhere else.
The key differentiator of SS GTM is security. The Tags are built using the Sandboxed Javascript technology, which removes and restricts some features of JS to make the execution environment safe. This new technology also provides a way to set permissions and policies to control where your data goes. So, it sounds amazing but, how does it work?
For starters, you can have your own server’s custom domain. In the traditional way of tagging, once the data was collected from the website, when it was sent, for example, to Google Analytics, it was sent to the domain google-analytics.com/collect. Now, you can have your own subdomain to send the data to, e.g. data.yourdomain.com. This has some advantages that we will discuss later.
- Tags are JS scripts that send us event data
- Triggers fire these tags based on events conditions
- Variables are placeholders for values that you want to obtain.
Server Side GTM Clients
This misfortunate homonym adds a little more to the confusion. “Clients” in SS GTM are the parts of the new GTM that transform HTTP requests into an event data object. Once the data has been transformed into events, our tags, triggers, and variables can work with the data objects they are used to working with. So to summarize, Clients process & convert data from HTTP requests into the event data object that we have always known and love.
There are different measurement protocols for different data streams, the way to sort all of this data is through the clients. They process the data, convert it to events and make it available to tags, triggers, and variables. Each server container comes with two different clients included by default: Google analytics 4 and Universal Analytics.
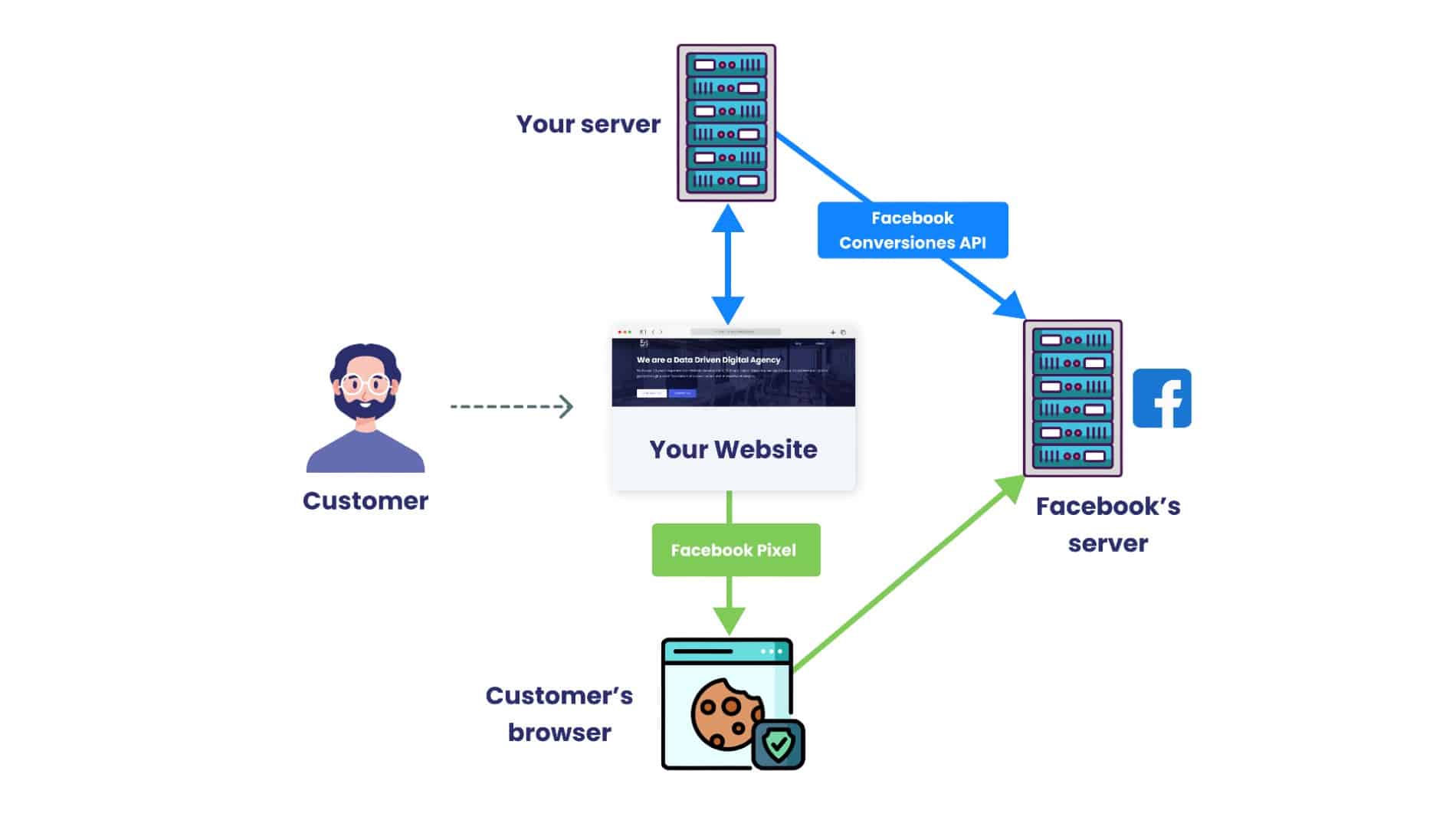
Here’s an illustration of how server-side tagging works.

As you can see, the server functions as an intermediary between the data and third parties.
Benefits Of Server Side Tagging
Reduced page load time
Control Over Data
First Party Cookies
The Negative Side of Server Side Tagging
So far it seems like Server Side GTM is something everyone should be using but there are some cons that are not to be taken lightly.